
Die Idee zu diesem Blog ist vor etwa einem Jahr entstanden, als ich ins letzte Schreibmonat für mein Buch „Phänomen Facebook“ (Amazon hier) einschwenkte. Damals waren Ali Mahlodji und Niko Alm von Super-Fi so nett und großzügig (großes Danke an euch!), den Blog anzulegen und auf ihren Servern zu hosten. Seit einigen Wochen ist PhaenomenFacebook.com quasi flügge geworden und in die Eigenständigkeit entlassen worden. Das habe ich zum Anlass genommen, einige Neuerungen und Verbesserungen vornehmen zu lassen. Da ich selbst allerhöchstens dazu fähig bin, ein Facebook-Social-Plugin in die rechte Spalte zu pflanzen, habe ich den großartigen Robert Harm (www.ihrwebprofi.at, 1A Beratung & Support) diesen Blog offiziell pimpen lassen. Und das (tätärätätäää!!!) sind die wichtigsten Neuerungen:
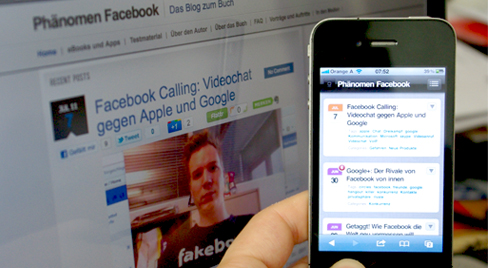
Mobile Version: Weil heute alle Welt mit Smartphone herumläuft, gibt es ab sofort eine mobile Webseite des Blogs (via „Premium Plugin WPtouch Pro“), die automatisch aufgerufen wird, wenn man mit seinem Apple/Android/WP7/Bada/whatever-Handy auf www.phaenomenfacebook.com surft. Das sieht schick aus, ist gut leserlich, und wems gefallen hat, kann unterhalb des Artikels einen Kommentar hinterlassen oder an seine Online-Freunde via Facebook, Twitter oder eMail sharen. Diesen Blog gibt es zwar als eigene App für Nokia-Handys, allerdings glaube ich nicht, dass es ihn auch einmal in Apples App Store oder Googles Android Market geben wird – da reicht die mobile Webseite vollkommen und ist geräteunabhängig aufrufbar.
Schnellere Ladezeit: Weil Zeit bekanntlich Geld ist, wurde dieser Blog schneller gemacht. Statt wie bisher zehn laden nur mehr die ersten fünf Artikel – völlig ausreichend, die anderen lassen sich ohnehin via Tags oder Suche aufstöbern. Außerdem sorgt im Hintergrund ein Caching-Plugin für Geschwindigkeitsoptimierungen.
Twitter: Neben dem Twitter-Widget in der rechten Sidebar und dem Tweet-Button hat es auch der neue Follow-Button auf diesen Blog geschafft. Er findet sich über meinen aktuellsten Tweets, mit einem Klick kann man Follower werden. Außerdem – praktisch für mich – kann ich immer schnell ablesen, wie viele Nutzer mir bereits auf Twitter folgen und mir auf die eigene Schulter klopfen.
Google+-Button: Weil endlich auch Google sein eigenes Online-Netzwerk namens Google+ hat (mein Profil findet sich hier), gibt es den passenden Knopf dazu ab sofort über und unter jedem Blogbeitrag. Wer ihn drückt (Google-Account vorausgesetzt), der merkt den Artikel sich in seinem Google-Profil und empfiehlt ihn anderen Google-Nutzern weiter. In der Theorie bedeutet das für mich, dass künftig mehr Leser auf www.phaenomenfacebook.com kommen könnten.
Google-Optimierung: Weil ein Google+-Knopf nett, aber eben nicht alles ist, hat Robert Harm auch ein wenig SEO betrieben und mit „GoogleXMLSitemap“ und „wpSEO Premium Plugin“ dafür gesorgt, dass die Google-Crawler diesen Blog leichter und schneller indexieren können – und er in Folge weiter oben in den Suchergebnissen auftaucht.
RSS-Cloud-Unterstützung: Bei Veröffentlichung von neuen Beiträgen werden diese jetzt angepingt, hat mich Robert Harm wissen lassen, d.h. der Beitrag scheint schneller über RSS auf. Weil es mit dem Domain-Transfer noch etwas holpert, müssen einige Leser den RSS-Feed offenbar neu abonnieren, und zwar bitte unter http://dm9fn.w4yserver.at/feed.
Scrivener-Button: In diesem Blog wird es wahrscheinlich niemals Werbung geben – einzig Empfehlungen zu anderen Webseiten, Software etc. will ich machen. Derzeit linke ich auf die Schreib-Software „Scrivener“ der britischen Software-Schmiede „Literature & Latte“, die ich allen Mac-Nutzern ans Herz lege, die lange Texte verfassen (z.B. Diplomarbeit, Buch, etc.). Leider hbe ich die Software erst nach Fertigstellung von „Phänomen Facebook“ entdeckt, wünschte aber, dass ich sie schon damals gehabt hätte (aber das zweite Buch wird damit verfasst :)).
